一直想写一个自己想要的相册插件,然而生活上工作上的事情太多,一直空不下来;想联系大佬写一个相册插件,价格稍稍有点贵,后面如果还是不得空的话,可能会联系大佬写吧。
那么如何在不使用任何插件的情况下,启用相册功能呢?
该文章适用于WordPress任何主题(可能吧),只是在实操的时候可能会出现一些莫名其妙的问题,细细琢磨就能一一解决。
推荐的方式:添加页面当做相册,因为用文章当做相册的话,可能会展示在文章中,我个人来说,我不喜这样,所以我比较推荐使用添加页面当做相册。
其次,建议创建一个空白页面为父级页面,这样在url中,会展示父级页面的地址;
列:
无父级页面URL:http://xxxxx.com/xiangce.html
有父级页面URL:http://xxxxx.com/fuji/xiangce.html
简单的区别展示,如上!
创建父级页面后,将相册设置为子页面,如下图。

那么,简单的相册页面创建好了(也许吧)!改怎么添加图片呢?能否自动分页呢(不能)?后面我可能会写一个相册模板吧(概率不高)!
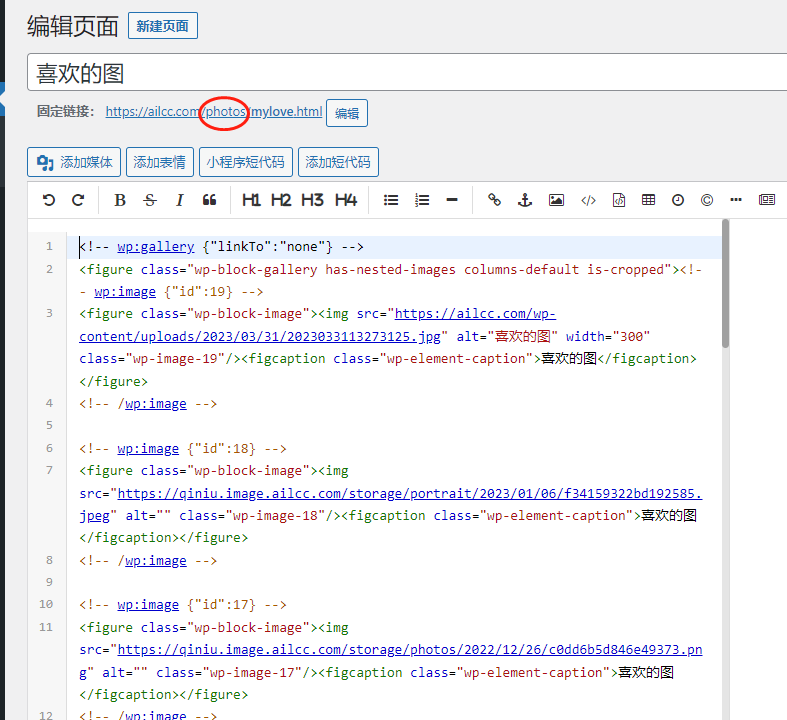
手动添加图片,如果你使用的古腾堡编辑器,添加就简单很多,添加区块就行,这里不做过多讲解(其实我TM也不会使),我个人喜欢孟坤编辑器,所以就手动添加了。

<!--nextpage--> //分页符<!-- wp:gallery {"linkTo":"none"} --> //每页第一张图
<figure class="wp-block-gallery has-nested-images columns-default is-cropped">
<!-- wp:image {"id":2} -->
<figure class="wp-block-image"><img src="https://images.ailcc.com/wordpress/photos/2022/10/28/358b682fb20b2318.jpeg" alt="" class="wp-image-2"/><figcaption class="wp-element-caption">喜欢的图</figcaption></figure>
<!-- /wp:image --><!-- wp:image {"id":1} --> //插入其他图
<figure class="wp-block-image"><img src="https://images.ailcc.com/wordpress/photos/2022/10/28/86c11968fd3740302.jpeg" alt="" class="wp-image-1"/><figcaption class="wp-element-caption">喜欢的图</figcaption></figure>
<!-- /wp:image -->请仔细观察第一张图和第二张图代码上的区别,这个很重要(确实有点重要);
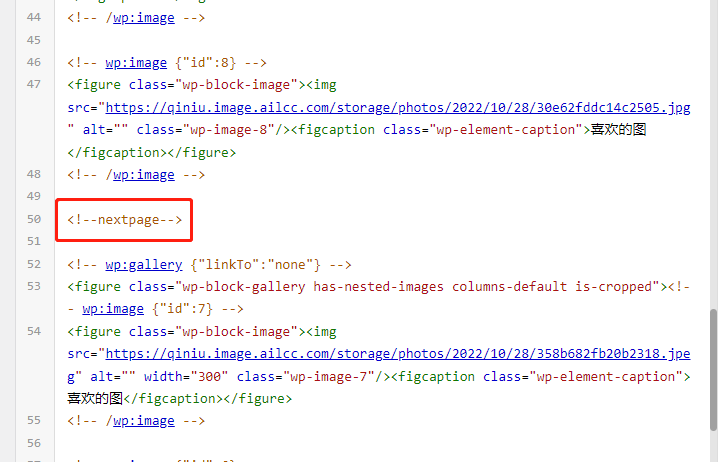
到这里,相册差不多完成了(可能吧),那么图片过多如何分页呢?见下图红框所示

在特定的图片前面或后面添加分页符(手动添加),但是这里有个问题(其实有很多);
- 图片太多要手动插入分页符;
- 最前面插入一张图,就要移动分页符(当然你没强迫症的话当我没说);
- 排序问题;
- 图片展示问题(展示效果、特效等);
- 略(大约十几条)
到这里,相册页面真的差不多就要完成了,不开玩笑,如果没其他要求,这个功能还是好使的,能满足日常展示需求。
然后我们来到了最关键的地方,可能你会发现,哎我氧化钙,为什么页面里面展示出来的图片是一张一张的呢,不是三张一排呢(不使用上述代码插入图片的情况下)?
这个地方就需要添加一个相册模板,然后回到页面编辑中,将页面模板选择为相册模板,点击更新。
在主题所在文件夹里找到page文件夹并打开,在page文件夹里面新建一个名为:“template-photo.php”或者其他名字的文件,然后把下面的代码复制粘贴并保存即可。
相册模板实例代码:
<?php
/*
Template Name: 相册模板
*/
get_header();
?>
<style>
.ailcc_photos{width:100%;overflow:hidden;margin-top: -20px;}
.ailcc_photos img {
/*width:33.33%;*/
height: 200px !important;
background-color: var(--pk-bg-body);
padding: 4px;
max-height: 256px;
position: relative ;
float:left;
padding:5px;
}
</style>
<div id="page" class="container mt20">
<?php get_template_part('templates/box', 'global-top') ?>
<?php echo pk_breadcrumbs(); while (have_posts()):the_post();?>
<div id="page-empty">
<div id="page-<?php the_ID() ?>" class="row row-cols-1">
<div id="post-main" class="col-lg-12 col-md-12 fadeInLeft ">
<div class="p-block">
<div class="mt20 puock-text <?php get_entry_content_class() ?>">
<div class="ailcc_photos"><?php the_content();?></div>
<?php do_action('pk_page_content_footer'); ?>
<?php
$link_pages = wp_link_pages(array(
'before'=> '<li>',
'after'=> '</li>',
'prev_text'=>'«',
'next_text'=>'»',
'format'=>'<li>%1</li>',
'echo'=>false
));
if(!empty($link_pages)):
?>
<div class="mt20 clearfix text-center">
<ul class="pagination float-right">
<?php echo $link_pages ?>
</ul>
</div>
<?php endif; ?>
</div>
</div>
</div>
</div>
</div>
<?php endwhile; ?>
</div>
<?php get_footer() ?>到这里真的完成了,试试吧,有问题可以留言(虽然我不一定会回复),但试试总没错。



